


Les plans en papier et les PDF[2D] sont des incontournables, mais ces éléments sont parfois difficile à appréhender et à comprendre pour des personnes novices dans la lecture de plan.
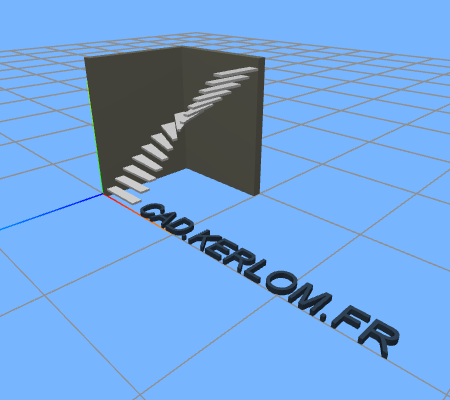
Les rendus[3D] et les vidéos[3D] peuvent venir compléter le dossier mais elles ne permettent pas à l'utilisateur de parcourir librement le modèle 3D.
Il est intéressant de proposer d'autres formes de communication destinées au grand public !
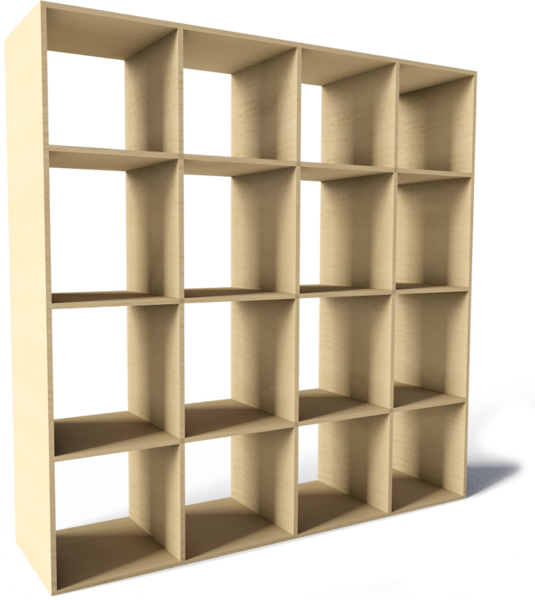
La première chose à faire lorsque l'on veut partager son modèle en 3D est de l'habiller d'objets 3D.
Vous trouverez ci-dessous un ensemble de site Internet proposant gratuitement des objets 3D :
- Polantis (des objets 3D dans différents formats)
- BIM Object (des objets BIM fournis directement par les fabricants)
- 3D Warehouse (le site officiel de SketchUp)
- la-boutique-du-bim (Revit Architecture)
On retrouve par exemple :

Tout le monde connait le type de fichier PDF. Ce format est devenu un standard car il permet de simplifier l'échange de données et d'empêcher leur modification. Il continue d'évoluer et il est maintenant possible de créer des PDF contenant de la 3D. L'utilisateur peut alors se déplacer librement dans le modèle.

Bentley View est un utilitaire gratuit qui permet de visualiser un fichier DWG et de l'exporter en PDF 3D !
Une autre forme de communication consiste à mettre en ligne votre modèle 3D.
L'utilisateur clique sur un lien et peut observer librement le modèle 3D à travers son navigateur Internet.
Autodesk propose gratuitement une visionneuse de fichier en ligne : Autodesk Viewer.
Il s'agit d'un site Internet permettant de déposer un plan, de le visualiser et de partager un lien.
Si vous souhaitez gérer vous-même l'hébergement et la visualisation de votre modèle 3D, il existe des technologies Web comme "Three.js".
Mais il est nécessaire d'avoir des connaissances avancées en développement Web pour utiliser ces outils.